Hallo allerseits!
Mein letzter Post ist ja leider schon etwas länger her. Aber ich habe eine gute Ausrede: ich arbeite mit Hochdruck am Spiel selbst und verwende meine freie Zeit momentan lieber dafür, als neue Einträge hier im Blog zu schreiben. ;-)
Aber heute hab ich es geschafft, mir für den Blog ein wenig Zeit zu nehmen!
Jetzt will ich euch zeigen, wie eigentlich die Grafiken einer Szene in unserem Spiel entstehen.
Grundsätzliches
Zuerst überlegen Roland und ich uns einen Gesamt-Raumplan, in dem wir festhalten, welche Räume man auf welchem Wege erreichen kann. Das ist wichtig, um die Eingänge und Ausgänge in der Grafik darstellen zu können. Es gibt z.B. einige Räume, in denen es 4 oder 5 Zugänge gibt, und die müssen ja vernünftig im Grundriss geplant werden.Außerdem muss ich mir überlegen, wo ich die ganzen Türen und so weiter hinzeichnen soll. Darüber hinaus muss ich auch wissen, welche Gegenstände und Objekte in dem Raum zu finden sein müssen - das heißt also, es müssen zuerst die Rätsel geplant werden. Dummerweise ändern sich unsere Ideen während das Projekt voranschreitet, weswegen ich einige Räume manchmal (halt, nein: oft) wieder überarbeiten muss. ;-)
Die Erschaffung einer Szene möchte ich euch nun an einem kleinen Raum, dem Gästezimmer, zeigen.
1. Skizze
 Zunächst beginne ich mit einer Skizze. In der Sizze halte ich schon alle relevanten Objekte und Zugänge fest. So kann ich gleich sehen, ob der Raum funktioniert oder ob ich noch irgendwas umstrukturieren muss. Die Skizze lege ich in Photoshop an (auf dem Papier arbeite ich eigentlich fast gar nicht mehr). Mit verschiedenen Grautönen färbe ich den Vordergrund, einzelne Objekte und den Hintergrund ein, um schon ein Gefühl für die Raumtiefe zu bekommen.
Zunächst beginne ich mit einer Skizze. In der Sizze halte ich schon alle relevanten Objekte und Zugänge fest. So kann ich gleich sehen, ob der Raum funktioniert oder ob ich noch irgendwas umstrukturieren muss. Die Skizze lege ich in Photoshop an (auf dem Papier arbeite ich eigentlich fast gar nicht mehr). Mit verschiedenen Grautönen färbe ich den Vordergrund, einzelne Objekte und den Hintergrund ein, um schon ein Gefühl für die Raumtiefe zu bekommen.2. Reinzeichnung
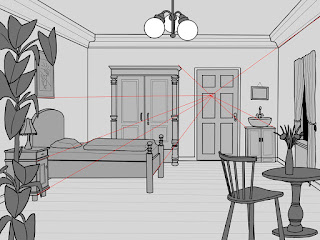
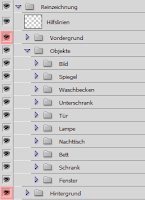
 Nach der Skizze folgt die Reinzeichnung. Die schnell gekritzelten Formen werden nun mit Photoshop sauber überarbeitet. Dazu werden der Vordergrund und der Hintergrund sowie sämtliche Objekte auf separate Ebenen gepackt - schließlich müssen die Charaktere im Spiel auch um Objekte herumlaufen können (hier z.B. um das Bett) oder sie müssen Gegenstände nehmen können, die dann aus der Szene verschwinden.
Nach der Skizze folgt die Reinzeichnung. Die schnell gekritzelten Formen werden nun mit Photoshop sauber überarbeitet. Dazu werden der Vordergrund und der Hintergrund sowie sämtliche Objekte auf separate Ebenen gepackt - schließlich müssen die Charaktere im Spiel auch um Objekte herumlaufen können (hier z.B. um das Bett) oder sie müssen Gegenstände nehmen können, die dann aus der Szene verschwinden.
 Am Ende benötige ich also für alle Objekte Einzelgrafiken. Die Szene wird im Spiel von hinten nach vorn aufgebaut, die Grafiken besitzen alle eine Z-Koordinate und liegen quasi übereinander. Also beginne ich gleich von vornherein damit, die Grafiken separat zu behandeln - daher mache ich regen Gebrauch von der Möglichkeit, Ebenen zu nutzen.
Am Ende benötige ich also für alle Objekte Einzelgrafiken. Die Szene wird im Spiel von hinten nach vorn aufgebaut, die Grafiken besitzen alle eine Z-Koordinate und liegen quasi übereinander. Also beginne ich gleich von vornherein damit, die Grafiken separat zu behandeln - daher mache ich regen Gebrauch von der Möglichkeit, Ebenen zu nutzen.Um die Linien sauber hinzubekommen, kann man nach einem Klick die Shift-Taste gedrückt halten und einen weiteren Klick setzen: Photoshop zeichnet dann eine gerade Linie zwischen den beiden geklickten Punkten. Auf diese Weise kann man auch Hilfslinien setzen, um die Fluchtpunkte der Szene zu ermitteln (hier in Rot dargestellt).
Um die Lampen so rund zu bekommen, hilft es, eine Kreisauswahl durchzuführen, diese Auswahl mit Schwarz zu füllen (Shift+Del, dann Schwarz auswählen und füllen). Danach kann die Auswahl um ein paar Pixel verkleinert werden (Auswahl > Auswahl verändern > verkleinern) und den Inhalt mit Del geläscht werden. Es bleibt dann nur die Umrandung. (Alternativ könnte man auch gleich "Auswahl > Auswahl verändern > Rand" einstellen und nur den Rand füllen ;-)).
3. Farbe
 Als nächstes bringe ich Farbe in die Reinzeichnung. Hierbei handelt es sich erstmal um reine Farbflächen, also noch ohne Schatten und Texturen. So kann ich sehen, ob der Raum in die generelle Farbstimmung passt und nicht völlig aus dem Rahmen fällt ;-).
Als nächstes bringe ich Farbe in die Reinzeichnung. Hierbei handelt es sich erstmal um reine Farbflächen, also noch ohne Schatten und Texturen. So kann ich sehen, ob der Raum in die generelle Farbstimmung passt und nicht völlig aus dem Rahmen fällt ;-).Ich arbeite natürlich auch weiterhin auf den separaten Ebenen, so dass ich am Ende alle Objekte einzeln abspeichern kann.
4. Textur
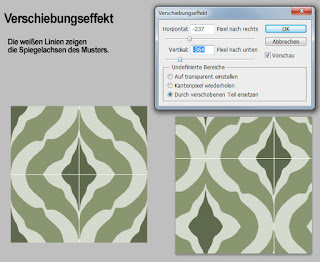
Eigentlich könnte man mit diesem Thema einen eigenen Blogeintrag füllen. Ich versuche trotzdem mal, an dieser Stelle ein paar Tipps zu geben. Für die Tapete habe ich ein nahtlos kachelbares Muster unter Photoshop erstellt. Dazu habe ich zunächst ein quadratisches neues Bild angelegt und dieses geviertelt. Im oberen, linken Viertel habe ich dann angefangen, herumzumalen, und habe das Viertel auf das obere rechte Vietel gespiegelt. Die obere Hälfte habe ich danach auf die untere Hälfte gespiegelt - somit sollte also ein nahtloses Muster entstanden sein. (Tipp: Man kann über "Filter > Sonstige Filter > Verschiebungseffekt" das ganze Bild um ein paar Pixel verschieben. So kann man gleich sehen, ob das Muster nahtlos ist und ob man ggf. Korrekturen vornehmen muss.)
Für die Tapete habe ich ein nahtlos kachelbares Muster unter Photoshop erstellt. Dazu habe ich zunächst ein quadratisches neues Bild angelegt und dieses geviertelt. Im oberen, linken Viertel habe ich dann angefangen, herumzumalen, und habe das Viertel auf das obere rechte Vietel gespiegelt. Die obere Hälfte habe ich danach auf die untere Hälfte gespiegelt - somit sollte also ein nahtloses Muster entstanden sein. (Tipp: Man kann über "Filter > Sonstige Filter > Verschiebungseffekt" das ganze Bild um ein paar Pixel verschieben. So kann man gleich sehen, ob das Muster nahtlos ist und ob man ggf. Korrekturen vornehmen muss.)Das fertige Muster - die Mustergrafik auswählen (Strg+A) und "Bearbeiten > Muster festlegen" - kann dann über den Farbeimer in der Werkzeugpalette genutzt werden. Ich lege dazu also wieder eine neue Grafik an (möglichst mit großen Maßen) und fülle dort alles mit dem Muster mithilfe des Farbeimers. Der Clou daran: Jetzt kann ich mit "Bearbeiten > Transformieren > Verzerren" das Muster so verzerren, dass es in der Szene auf die Wände passt - vor allen Dingen auf die verzerrten Wände an den Seiten. :)
Ich kopiere dazu einfach ein Stück der Muster-Tapete rüber in meine Szenengrafik und wende dort die Verzerrung an. (Die gleiche Methode bietet sich natürlich auch für den Fußboden oder für andere perpektivisch verzerrte Bereiche an.)
5. Fertigstellung
Natürlich kann man nicht alles über diese Art "bemalen". Das funktioniert nur bei Flächen, die irgendwohin fluchten - wo also so eine Verzerrung sinnvoll ist. Es gibt also noch genug von Hand zu tun - wie zum Beispiel das Bemalen der Pflanzen im Vordergrund, des Tischs, des Stuhls, der Vorhänge, etc.Wenn dann alles erledigt ist, lösche ich die schwarzen Linien (die ja zum Glück auch auf separaten Ebenen liegen) und geize nicht mit Schatten und Abdunkelungseffekten ist der Szene.
Auf die Objekte im Vordergrund lege ich außerdem einen Unschärfefilter, um die Tiefenwirkung des Raums zu verstärken. Und so sieht die Szene dann aus:
Das war aber sicher noch nicht alles, denn der Spieler will ja auch in die Schränke gucken können ... und vielleicht ändert sich ja auch noch was am Raumlayout. Oder wir brauchen auch noch eine Version mit geöffneter Zimmertür ... oder mit zerwühltem Bett ... oder mit anderen Gegenständen ... oder oder oder. Oder. Was. Weiß. Ich!!!
Ich sag euch was: Grafiken erstellen für ein Grafikadventure dauert extrem lange und ist massiv aufwändig! Aber es macht natürlich auch irgendwie Spaß!
In diesem Sinne - bis zum nächsten Mal. :-)
Beste Grüße,
Robin



